Perry#
Everybody has got blood 🩸 on their hands - Bourdain
1. f(t)
\
2. S(t) -> 4. y:h'(t)=0;t(X'X).X'Y -> 5.b -> 6. SV'
/
3. h(t)

The dramatic arc. Music: ii-V7-i. Constraint: inherited-additions-overcoming. Bible: israel-moses-joshua. Gospel: departure-struggle-return. Reality: slavery-emancipation-will2power. Alignment: genesis-exodus-canaan. Dante: inferno-urgatorio-paradiso. History: wild-tame-divine. Perry’s work often revolves around immediate, identifiable tension (e.g., a bad marriage) and its resolution (often via church music or community healing). This mirrors the ii-V-I progression in music, a straightforward path to resolution. The critique here is that Perry’s characters lack the richness and complexity of more nuanced chords and alterations. Their journeys are more predictable, lacking the surprising twists and depth signified by MQ-TEA. While Tyler Perry captures the collective unconscious through accessible, relatable conflicts and resolutions, his characters’ arcs do not venture into the more complex, intricate progressions that add layers of depth and unpredictability. This results in narratives that are satisfying yet somewhat formulaic, lacking the broader spectrum of life’s parameters and challenges. In essence, the “SV’” of Perry’s characters is akin to a musical composition relying heavily on fundamental progressions without the enriching deviations and complexities that create a more profound and compelling piece. He doesn’t throw us a bone to chew on for a while & we are left in a highly sanized & curated world. Our senses are numbed, minds dulled, bones & muscles shrivel, culture loses vitality, attractiveness to other cultures lost, and inevitable decline and frailty enshew 58#
\(\mu\), Troy ii#
\(f(t)\) Phonetic: Engoma
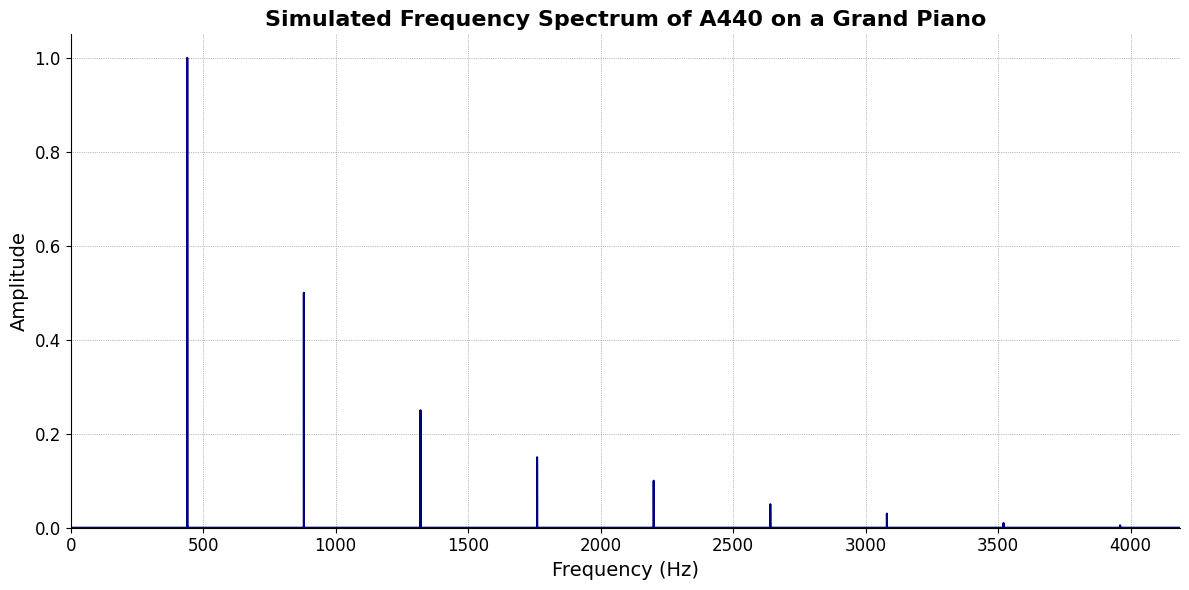
Show code cell source
import numpy as np
import matplotlib.pyplot as plt
# Parameters
sample_rate = 44100 # Hz
duration = 20.0 # seconds
A4_freq = 440.0 # Hz
# Time array
t = np.linspace(0, duration, int(sample_rate * duration), endpoint=False)
# Fundamental frequency (A4)
signal = np.sin(2 * np.pi * A4_freq * t)
# Adding overtones (harmonics)
harmonics = [2, 3, 4, 5, 6, 7, 8, 9] # First few harmonics
amplitudes = [0.5, 0.25, 0.15, 0.1, 0.05, 0.03, 0.01, 0.005] # Amplitudes for each harmonic
for i, harmonic in enumerate(harmonics):
signal += amplitudes[i] * np.sin(2 * np.pi * A4_freq * harmonic * t)
# Perform FFT (Fast Fourier Transform)
N = len(signal)
yf = np.fft.fft(signal)
xf = np.fft.fftfreq(N, 1 / sample_rate)
# Plot the frequency spectrum
plt.figure(figsize=(12, 6))
plt.plot(xf[:N//2], 2.0/N * np.abs(yf[:N//2]), color='navy', lw=1.5)
# Aesthetics improvements
plt.title('Simulated Frequency Spectrum of A440 on a Grand Piano', fontsize=16, weight='bold')
plt.xlabel('Frequency (Hz)', fontsize=14)
plt.ylabel('Amplitude', fontsize=14)
plt.xlim(0, 4186) # Limit to the highest frequency on a piano (C8)
plt.ylim(0, None)
# Remove top and right spines
plt.gca().spines['top'].set_visible(False)
plt.gca().spines['right'].set_visible(False)
# Customize ticks
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# Light grid
plt.grid(color='grey', linestyle=':', linewidth=0.5)
# Show the plot
plt.tight_layout()
plt.show()
Show code cell output

No pulse: dead or nihilistic
Pulse: alive & thriving
\(\sigma\), Odyssey V7#
\((X'X)^T \cdot X'Y\) Mode: Degree
Pentatonic excludes
ii7♭5&VIDiatonic & chromatic are tidy references
Ethnic variants are best understood as deviating from diatonic or chromatic scale
They may be viewed as “alterations” (e.g., mixolydian ♭13♭9♯9 ~ Flamenco phrygian)
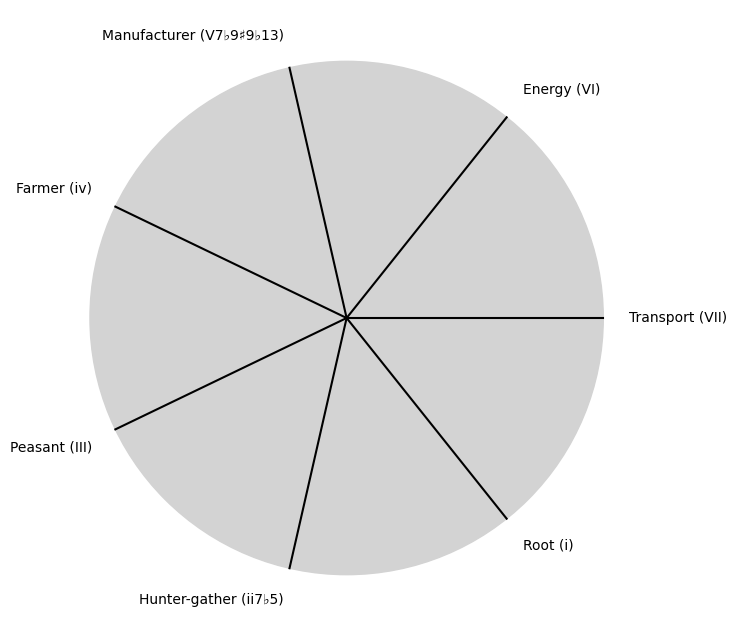
Show code cell source
import matplotlib.pyplot as plt
import numpy as np
# Clock settings; f(t) random disturbances making "paradise lost"
clock_face_radius = 1.0
number_of_ticks = 7
tick_labels = [
"Root (i)",
"Hunter-gather (ii7♭5)", "Peasant (III)", "Farmer (iv)", "Manufacturer (V7♭9♯9♭13)",
"Energy (VI)", "Transport (VII)"
]
# Calculate the angles for each tick (in radians)
angles = np.linspace(0, 2 * np.pi, number_of_ticks, endpoint=False)
# Inverting the order to make it counterclockwise
angles = angles[::-1]
# Create figure and axis
fig, ax = plt.subplots(figsize=(8, 8))
ax.set_xlim(-1.2, 1.2)
ax.set_ylim(-1.2, 1.2)
ax.set_aspect('equal')
# Draw the clock face
clock_face = plt.Circle((0, 0), clock_face_radius, color='lightgrey', fill=True)
ax.add_patch(clock_face)
# Draw the ticks and labels
for angle, label in zip(angles, tick_labels):
x = clock_face_radius * np.cos(angle)
y = clock_face_radius * np.sin(angle)
# Draw the tick
ax.plot([0, x], [0, y], color='black')
# Positioning the labels slightly outside the clock face
label_x = 1.1 * clock_face_radius * np.cos(angle)
label_y = 1.1 * clock_face_radius * np.sin(angle)
# Adjusting label alignment based on its position
ha = 'center'
va = 'center'
if np.cos(angle) > 0:
ha = 'left'
elif np.cos(angle) < 0:
ha = 'right'
if np.sin(angle) > 0:
va = 'bottom'
elif np.sin(angle) < 0:
va = 'top'
ax.text(label_x, label_y, label, horizontalalignment=ha, verticalalignment=va, fontsize=10)
# Remove axes
ax.axis('off')
# Show the plot
plt.show()
Show code cell output

\(\%\), Ithaca i#
\(\beta\) Chords: Progression
Show code cell source
import matplotlib.pyplot as plt
import numpy as np
# Clock settings; f(t) random disturbances making "paradise lost"
clock_face_radius = 1.0
number_of_ticks = 9
tick_labels = [
"Sun", "Chlorophyll", "Produce", "Animals",
"Wood", "Coal", "Hydrocarbons", "Renewable", "Nuclear"
]
# Calculate the angles for each tick (in radians)
angles = np.linspace(0, 2 * np.pi, number_of_ticks, endpoint=False)
# Inverting the order to make it counterclockwise
angles = angles[::-1]
# Create figure and axis
fig, ax = plt.subplots(figsize=(8, 8))
ax.set_xlim(-1.2, 1.2)
ax.set_ylim(-1.2, 1.2)
ax.set_aspect('equal')
# Draw the clock face
clock_face = plt.Circle((0, 0), clock_face_radius, color='lightgrey', fill=True)
ax.add_patch(clock_face)
# Draw the ticks and labels
for angle, label in zip(angles, tick_labels):
x = clock_face_radius * np.cos(angle)
y = clock_face_radius * np.sin(angle)
# Draw the tick
ax.plot([0, x], [0, y], color='black')
# Positioning the labels slightly outside the clock face
label_x = 1.1 * clock_face_radius * np.cos(angle)
label_y = 1.1 * clock_face_radius * np.sin(angle)
# Adjusting label alignment based on its position
ha = 'center'
va = 'center'
if np.cos(angle) > 0:
ha = 'left'
elif np.cos(angle) < 0:
ha = 'right'
if np.sin(angle) > 0:
va = 'bottom'
elif np.sin(angle) < 0:
va = 'top'
ax.text(label_x, label_y, label, horizontalalignment=ha, verticalalignment=va, fontsize=10)
# Remove axes
ax.axis('off')
# Show the plot
plt.show()
Show code cell output

\(SV'\) Blood 🩸: Rituals